2022.04.13 - [📝 PM/daily] - 코드스테이츠 PMB 11 | 트리플 랜딩페이지 분석
코드스테이츠 PMB 11 | 트리플 랜딩페이지 분석
트리플은 '제대로 된 모바일 자유여행 가이드'를 표방하며 2017년에 만들어진 여행 가이드 앱이다. 장소 선정부터 교통편, 관광 아이템, 식당, 숙소까지 여행은 많은 준비과정을 수반한다. 이 과
donampbd.tistory.com
위 포스팅과 이어집니다.
| 중요한 것은 더 잘보이게
랜딩페이지의 최상단의 섹션은 말 그대로 랜딩페이지의 랜딩페이지다. 마우스 스크롤 한 번 하기도 전에 충분히 이탈을 할 수 있기 때문에 CTA를 강력하게 어필해야 한다. 그럼에도 불구하고 기존 트리플의 랜딩페이지 첫 번째 CTA는 방문자를 쿨하게 보내주려는 듯하다. 간단명료한 카피로 핵심을 잘 표현했으니 CTA도 명확하게 표현해주었으면 한다.
테스트 과정 스케줄링
| 트리플 | 내용 |
| 가설 | CTA의 가시성이 좋아진다면 CTR이 높아질 것이다. |
| 목표 | 메인페이지의 CTA버튼의 가시성을 높여 앱으로 이동하는 방문자의 수를 늘릴 것이다. |
| 기간 | 14일 (2022.04.14 - 2022.04.28) |
| 대상 | 기간 내 랜딩페이지 방문자 1000명 그룹 A : CTA 색상 변경 이전 기존 방문자 그룹 B : CTA 색상 변경 이후 신규 방문자 |
| 측정 지표 | 그룹별 CTR |
| 결과 | 결과 P-value를 이용하여 신뢰도 측정 |
| 결론 | 신뢰할 수 있는 유의미한 결과 도출 시 유지 또는 개선 |
As is 👉🏻

👉🏻 To be

| 자랑할 것은 더 잘 보이게
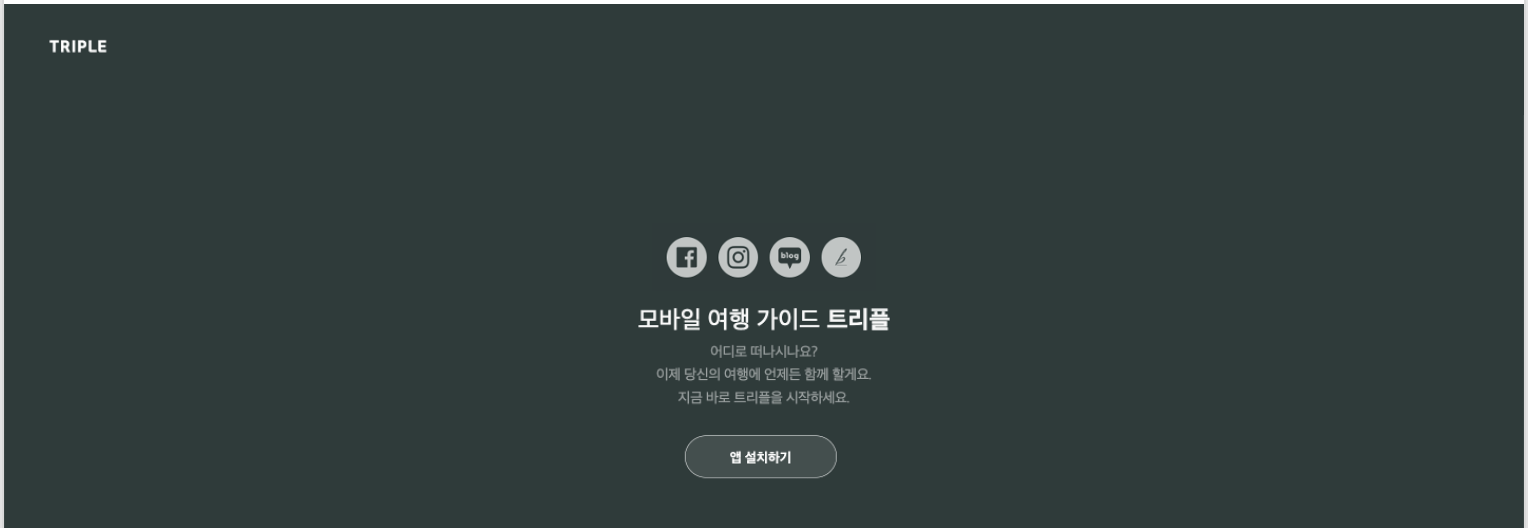
트리플은 앱뿐만 아니라 페이스북, 인스타그램, 블로그, 브런치와 같이 다양한 채널에서 고객과의 소통을 위해 노력하고 있다. 트리플은 여행 가이드와 동시에 커뮤니티로 기능하기 때문에 트리플의 이러한 소통은 긍정적인 이미지 제고에 기여 가능하다. 또한 해당 버튼을 클릭하면 웹에서 웹으로 이동하기 때문에, 웹에서 앱으로 이동하는 것보다 덜 번거롭다. 앱 도달 직전에 이탈 고객을 붙잡을 수 있는 마지막 보루가 될 수도 있다. 따라서 해당 버튼을 보다 눈에 띄게 배치하여 사용자들이 클릭할 수 있도록 도와야한다.
개인적인 욕심으로는 해당 개선안을 발전시켜 앱 전환 수치도 비교할 수 있으면 좋을 거 같다.
테스트 과정 스케줄링
| 트리플 | 내용 |
| 가설 | CTA의 위치를 중앙으로 배치한다면 CTR이 높아질 것이다. |
| 목표 | 소셜 채널 링크 버튼을 사용자들이 쉽게 발견할 수 있도록 중앙에 배치하여 클릭율을 높일 것이다. |
| 기간 | 14일 (2022.04.14 - 2022.04.28) |
| 대상 | 기간 내 랜딩페이지 방문자 1000명 그룹 A : CTA 위치 변경 이전 기존 방문자 그룹 B : CTA 위치 변경 이후 신규 방문자 |
| 측정 지표 | 그룹별 CTR |
| 결과 | 결과 P-value를 이용하여 신뢰도 측정 |
| 결론 | 신뢰할 수 있는 유의미한 결과 도출 시 유지 또는 개선 |
As is 👉🏻

👉🏻 To be

'📝 PM > daily' 카테고리의 다른 글
| 코드스테이츠 PMB 11 | 티스토리와 엄벙뗑 GA (0) | 2022.04.19 |
|---|---|
| 코드스테이츠 PMB 11 | 티스토리와 함께하는 데이터/개발 인바디 (0) | 2022.04.18 |
| 코드스테이츠 PMB 11 | 트리플 랜딩페이지 분석 (0) | 2022.04.13 |
| 코드스테이츠 PMB 11 | 번개장터 AARRR 분석 세팅 (0) | 2022.04.13 |
| 코드스테이츠 PMB 11기 | 크림의 럭키드로우 (0) | 2022.04.11 |



