| API와 Open API
API(Application Programing Interface)란 클라이언트와 서버가 데이터를 주고받을 때, 서로의 요청과 응답을 이해할 수 있도록 만들어진 형식이다. 클라이언트가 서버에 데이터를 요청하면, 서버는 해당 요청을 올바르게 이해하고 적절한 응답을 해야 한다. API는 컴퓨터와 소프트웨어 사이에서 다리의 역할을 하여 서로를 연결해준다. API를 잘 활용한다면 개발의 효율성을 높일 수 있다.
하지만 다양한 API가 등장하면서 사용성과 관리에 있어서 불편함이 발생하고 이를 해결하기 위하여 조금 더 체계적인 API를 만들자는 사회 운동이 만들어지고, 이 과정에서 REST(Representational State Transfer)한 API라는 의미의 RESTful API라는 것이 등장하게 된다.
데이터를 보는 관점 중 하나인 CRUD(Create, Read, Update, Delete)에 따라 요청을 보냈을 때 이에 따른 응답을 각각 [POST, GET, PUT/PATCH, DELETE]와 같이 체계적인 형식으로 제공한다. 즉, API를 사용하는 과정에서 일정한 조건과 규율을 준수한다는 약속과도 같다.
Open API는 이러한 시스템을 아무런 비용 없이 모두가 사용할 수 있도로 공개한 API로 기업이 자사의 서비스를 다양한 서비스에서 활용할 수 있도록 공개하거나, 공공기관이나 비영리단체에서 공적인 목적으로 사용될 필요가 있는 자원을 공개하기도 한다. 대표적인 예시로 네이버, 카카오, 구글 등 대기업에서 제공하는 Open API와 공공 데이터 포털과 같이 공공 기관에서 제공하는 Open API가 존재한다. 실제 하나의 API를 분석하며 이해를 높이도록 하겠다.
| 네이버 지도 API
최근 약 2년간에 걸친 팬데믹과 관련하여 공적인 목적으로 다양한 서비스들이 제작되었는데 그 중심에는 네이버 지도 API가 존재했다. 해당 API를 제공하는 네이버 클라우드 플랫폼에 따르면 코로나 맵, 코로나 핀, 우리 건강지킴이, 실시간 약국 공적 마스크 재고현황 등을 포함한 29개의 서비스들이 네이버 지도 API를 이용하여 기획되었다.

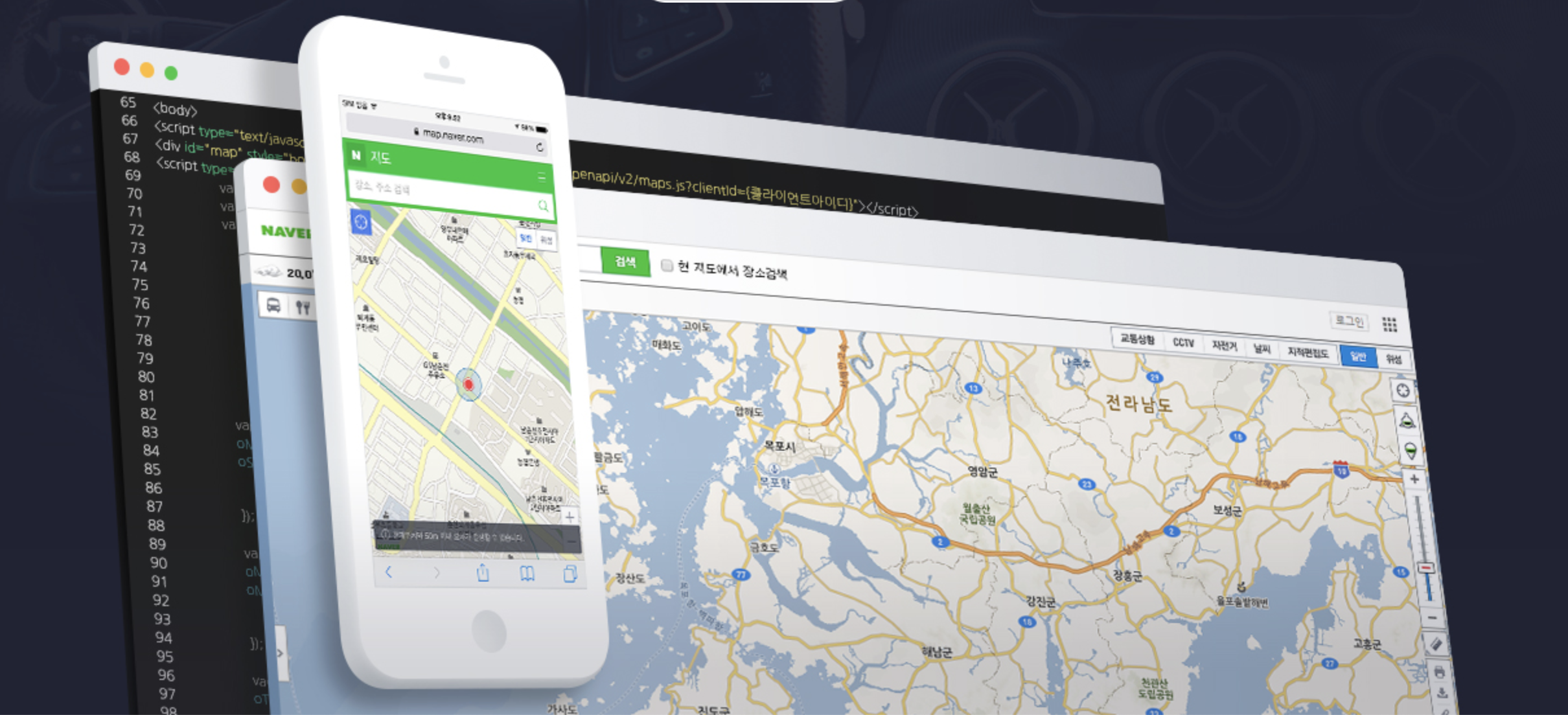
네이버 지도 API는 위와 같이 네이버 지도가 가지고 있는 데이터를 기반으로 지도, 실시간 교통 정보, 경로 찾기, 위치 정보 제공 서비스를 제공한다. 사용자는 목적에 맞게 서비스를 선택하여 자신의 프로덕트에 코드를 삽입하는 방식으로 쉽게 이용할 수 있다.

네이버 지도 API는 크게 각각 모바일과 웹에서 사용할 수 있는 Dynamic Map과 Restful API 형식으로 제공하는 Static Map 3가지의 Maps 서비스를 제공한다. 3가지 모두 무료로 사용할 수 있지만 서비스에 따라 일정 횟수가 넘어가면 고객센터에 문의를 해야 한다.

네이버 클라우드 플랫폼에서 직접 제공하는 예제를 통하여 나의 서비스에서 네이버 지도 API를 구현시키는 방법에 대해 알아보겠다.
1️⃣ 서비스에서 네이버 지도 API를 인식할 수 있는 js 코드를 삽입한다. YOUR_CLIENT_ID에 제공받은 개인 클라이언트 ID를 입력하여 서버가 클라이언트를 인식할 수 있게 한다.
2️⃣ 웹 페이지에 지도를 삽입할 DOM 요소를 설정한다. DOM(Documnet Object Model)이란 HTML과 하위 요소에 접근하기 위하여 정의된 객체 모델로 예제에서는 객체 중 하나인 <div></div>에 지도를 삽입하고 있다.
3️⃣ 지도의 옵션을 설정할 수 있다. 지도의 속성을 초기화하는 데 사용되며, 객체 리터럴로 만든다고 한다. 예제의 숫자는 초기 화면의 좌표를 의미하는 것으로 보인다.
4️⃣ 설정한 맵을 나의 프로덕트에 생성한다.

예제가 안내해주는 스텝을 잘 수행했다면 위와 같은 네이버 지도 API가 프로덕트에서 성공적으로 실행되는 것을 확인할 수 있다.
| 길 찾기 기능의 입출력 구조
위의 코드를 입력하여 네이버 지도 API 기능 중 '길 찾기' 기능을 이용할 수 있다. 응답 형식으로는 JSON을 사용하고 있는데, JSON이란 클라이언트가 요청한 키(Key)와 값(Value)을 콜론으로 구분하여 중괄호에 담아서 보내는 방식이다. 개발자들간의 소통의 편의성을 높이기 위한 일종의 약속이다.
위와 같은 변수들을 타입에 맞추어 요청하게 되면 서버에서 해당 데이터를 응답해준다.
서버에서 제공하는 응답 값들을 확인할 수 있다.
응답 출력 값을 학습한 것을 바탕으로 응답 예시의 일부를 간략하게 해석해보자면 사용자는 시작 좌표와 도착 좌표를 설정하였고, 이에 대한 거리와 소요 시간을 응답해준 것으로 보인다. 중괄호 안에 키와 값을 콜론으로 구분하는 JSON 형식으로 작성되었다.
참고자료
API | 위키백과 | https://ko.wikipedia.org/wiki/API
비전공자를 위한 이해할 수 있는 IT 지식 | 최원영 | T.W.I.G
오픈 API | 위키백과 | https://ko.wikipedia.org/wiki/%EC%98%A4%ED%94%88_API
[상품 소개] 네이버 지도 API 사용하기 | https://m.blog.naver.com/n_cloudplatform/222012109447
네이버 지도 API v3 | https://navermaps.github.io/maps.js.ncp/
Direction 15 | https://api.ncloud-docs.com/docs/ai-naver-mapsdirections15
'📝 PM > daily' 카테고리의 다른 글
| 코드스테이츠 PMB 11 | 나는 나와 싸운다 (0) | 2022.05.02 |
|---|---|
| 코드스테이츠 PMB 11 | 학습하면 비로소 보이는 것들 (0) | 2022.04.29 |
| 코드스테이츠 PMB 11 | 앱이라고 다 똑같은 게 아니다 (0) | 2022.04.26 |
| 코드스테이츠 PMB 11 | 왓챠피디아 랜딩페이지 이모저모 (0) | 2022.04.25 |
| 코드스테이츠 PMB 11 | I am... Db (딱) (0) | 2022.04.22 |